
버튼을 누르면 왼쪽에서 나오고 다시 누르면 왼쪽으로 사라지는 사이드바를 만들어보겠습니다.
기본적으로 javascript혹은 jquery를 이용해 이벤트 처리를 해서 작업하는 경우가 많은데 HTML/CSS만 사용해서 열리고 닫히는 사이드바를 제작해보겠습니다.
디자인은 신경쓰지 않고 작성하는 점 양해바랍니다.
설계
Html/css만 사용해서 열리고 닫히는 기능을 구현하기 위해서는 input태그를 사용해야합니다.
체크박스와 라벨을 연결해놓으면 라벨을 클릭했을 때 체크박스가 선택되는 점을 이용하는 것입니다.
체크박스가 선택되었을 경우 사이드바를 보여주고 숨기는 css코드를 작성해주겠습니다.
label버튼 만들기
.side_toggle_btn::before {
content: ">";
display: inline-block;
width: 50px;
line-height: 50px;
font-size: 24px;
text-align: center;
border-right: 1px solid #000;
}
.side_input:checked + .side_toggle_btn::before {
content: "<";
} <header>
<input type="checkbox" id="side_btn" class="side_input" />
<label for="side_btn" class="side_toggle_btn"></label>
</header>위와 같이 작성하면 라벨을 클릭했을 경우에 체크박스가 선택되는 구조를 만들 수 있습니다.

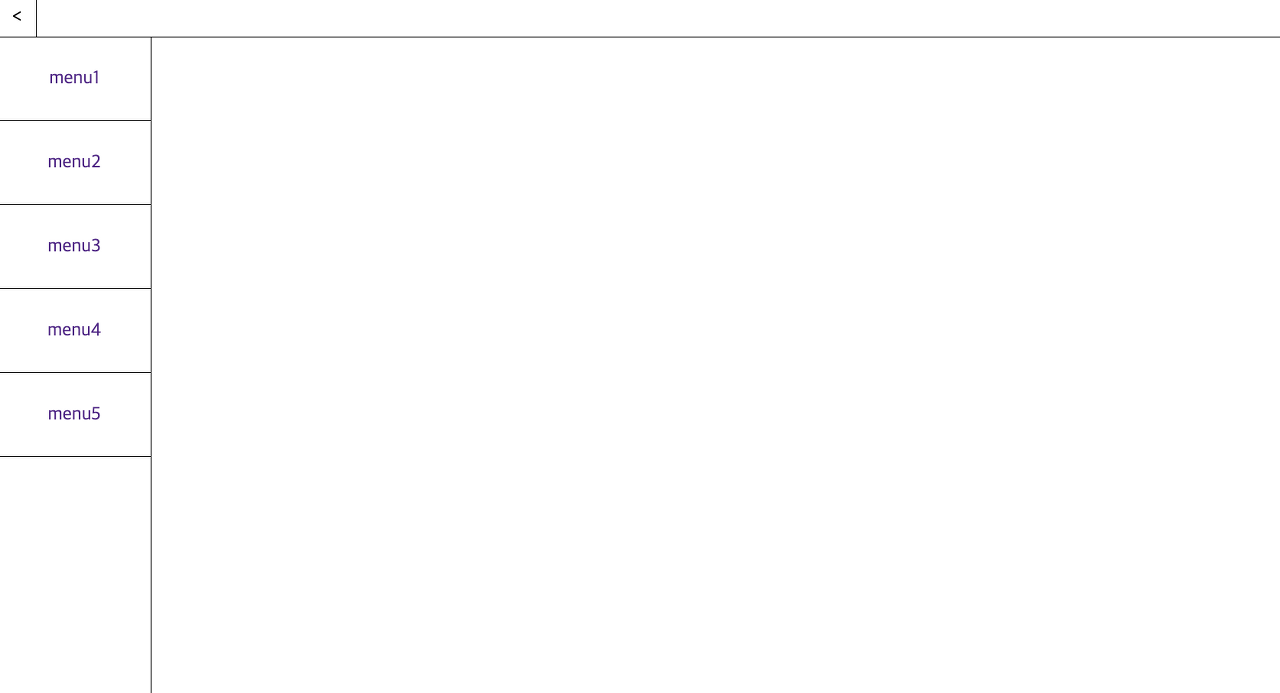
side bar toggle
위 성질을 이용해서 체크박스가 체크되어있을 경우 .side_list의 left값을 변경해주면 자바스크립트 없이도 자연스러운 사이드 바를 제작할 수 있습니다.
.side_input:checked ~ .side_list {
left: 0;
}
.side_list {
position: absolute;
left: -200px;
top: 50px;
bottom: 0;
border-right: 1px solid #000;
width: 200px;
font-size: 24px;
transition: 0.3s ease-in;
}
.side_link {
display: block;
text-align: center;
padding: 40px 0;
border-bottom: 1px solid #000;
} <header>
<input type="checkbox" id="side_btn" class="side_input" />
<label for="side_btn" class="side_toggle_btn"></label>
<div class="side_list">
<a href="#" class="side_link">menu1</a>
<a href="#" class="side_link">menu2</a>
<a href="#" class="side_link">menu3</a>
<a href="#" class="side_link">menu4</a>
<a href="#" class="side_link">menu5</a>
</div>
</header>
checkbox 숨기기
위와 같이 동작은 잘 하지만 checkbox를 숨겨야 하기 때문에 checkbox에 blind 클래스를 추가해줍니다.
최종 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
html,
body {
margin: 0;
padding: 0;
}
.blind {
position: absolute;
top: 0;
left: 0;
width: 1px;
height: 1px;
margin: -1px;
overflow: hidden;
clip: rect(0, 0, 0, 0);
}
header {
border-bottom: 1px solid #000;
}
a {
text-decoration: none;
}
.side_toggle_btn::before {
content: ">";
display: inline-block;
width: 50px;
line-height: 50px;
font-size: 24px;
text-align: center;
border-right: 1px solid #000;
}
.side_input:checked + .side_toggle_btn::before {
content: "<";
}
.side_input:checked ~ .side_list {
left: 0;
}
.side_list {
position: absolute;
left: -200px;
top: 50px;
bottom: 0;
border-right: 1px solid #000;
width: 200px;
font-size: 24px;
transition: 0.3s ease-in;
}
.side_link {
display: block;
text-align: center;
padding: 40px 0;
border-bottom: 1px solid #000;
}
</style>
</head>
<body>
<header>
<input type="checkbox" id="side_btn" class="side_input blind" />
<label for="side_btn" class="side_toggle_btn"></label>
<div class="side_list">
<a href="#" class="side_link">menu1</a>
<a href="#" class="side_link">menu2</a>
<a href="#" class="side_link">menu3</a>
<a href="#" class="side_link">menu4</a>
<a href="#" class="side_link">menu5</a>
</div>
</header>
</body>
</html>

이처럼 input의 check상태를 통해서 자바스크립트 없이도 동적으로 동작하는 메뉴바를 만들어보았습니다. 이런 개념과 더불에 animation과 transition, transform을 적용시킨다면 순수 html/css만으로도 많은 부분을 해결할 수 있습니다. 실제로 JavaScript와 Jquery를 무조건 사용해서 개발하는 것보다 CSS로 처리할 수 있는 부분은 처리를 하는 것이 성능상에도 좀 더 좋습니다.
'웹 개발 > UI' 카테고리의 다른 글
| css Flex IE 이슈 정리 (0) | 2021.01.12 |
|---|---|
| 퍼블리셔가 알면 유용한 웹 사이트 (feat. 크롬 확장프로그램) (0) | 2020.06.20 |
| Flexbox로 반응형 레이아웃 만들기 (0) | 2020.06.06 |
| HTML CSS로 이미지 슬라이드, 롤링배너 , 캐러셀 만들기(owlCarousel.js) (0) | 2020.06.05 |
| CSS를 이용한 말줄임 처리 방법 (0) | 2020.06.02 |




댓글