
오늘은 퍼블리셔가 알면 유용한 사이트 및 크롬 확장프로그램에 대해서 알아보겠습니다.
1. Markup Validator
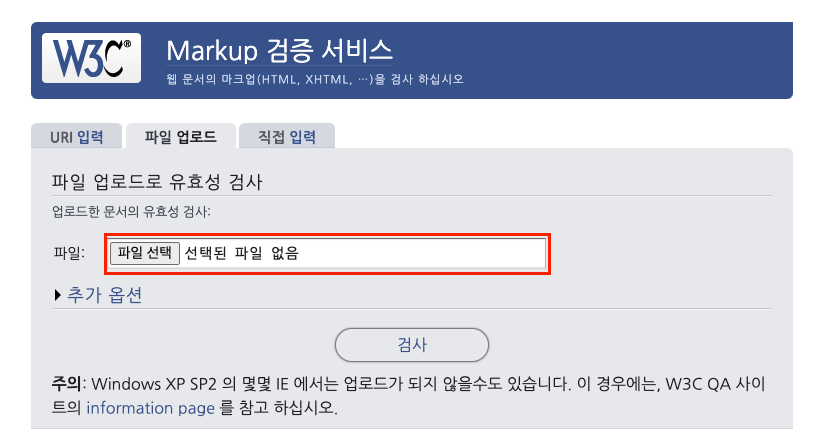
Markup Validator는 마크업을 완료한 후에 마크업에 오류가 있는지 없는지 확인할 수 있는 사이트 입니다.

사용법은 위 링크로 들어가서 파일 업로드 메뉴로 들어가서 파일을 업로드 해주면 됩니다. 예시로 아래 코드를 작성해서 업로드를 해보겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<link rel="stylesheet" href="./main.css" />
</head>
<body>
<span>
<div>span 안에는 block 요소가 들어갈 수 없어요~</div>
</span>
</body>
</html>

그러면 위와 같이 Element div not allowed as child of element span in this context. (Suppressing further errors from this subtree.) 라는 에러를 보여줍니다. div는 span의 자식 요소로 올 수 없다고 합니다.
이런 식으로 마크업을 하며 실수할 수 있는 부분들을 예방할 수 있습니다. 작업을 완료했다면 꼭 Validator를 돌려줍시다! css도 동일하게 사용할 수 있습니다.
2. NULI

두번째는 접근성에 대한 정보를 얻을 수 있는 웹 사이트인 널리(NULI)입니다.
웹 접근성 강의도 무료로 들을 수 있습니다. 해당 사이트는 네이버의 계열인 N-Tech Service에서 운영하고 있는 사이트 입니다.
아무래도 네이버의 계열사이기 때문에 좋은 정보들을 많이 얻을 수 있습니다.
3. WIT 블로그

이 블로그 또한 네이버의 계열인 N-Tech Service에서 운영하고 있는 기술 블로그입니다. UI개발(퍼블리싱)을 하며 발생한 이슈와 중요한 내용에 대해서 정리가 잘 되어있습니다. 웹표준과 접근성에 대한 필요성이 중요해진 만큼 이 블로그에서 기본적인 내용들을 숙지한 후에 퍼블리싱하는 것이 좋다고 생각합니다!
4. headingsMap

이거는 사이트는 아니고 크롬 확장프로그램입니다. 페이지의 헤딩 구조를 알 수 있는 확장프로그램으로 페이지를 만든 후에 페이지의 아웃라인이 구조에 맞게 만들어졌는지 확인할 수 있는 확장프로그램입니다.
확장프로그램을 추가한 후에 사용하면 아래와 같이 화면으로 확인할 수 있습니다.

'웹 개발 > UI' 카테고리의 다른 글
| html css로 팝업 레이어(모달) 만들기 (0) | 2021.01.12 |
|---|---|
| css Flex IE 이슈 정리 (0) | 2021.01.12 |
| HTML, CSS로 사이드바 만들기 (0) | 2020.06.06 |
| Flexbox로 반응형 레이아웃 만들기 (0) | 2020.06.06 |
| HTML CSS로 이미지 슬라이드, 롤링배너 , 캐러셀 만들기(owlCarousel.js) (0) | 2020.06.05 |




댓글