
오늘은 페이지 스크롤 다운 애니메이션을 어떻게 만드는지에 대해서 알아보려고 합니다.
페이지 스크롤 다운 애니메이션이 뭘까?

이것처럼 스크롤을 내릴 때 효과를 줘서 fadein, slidein, slideup 과 같은 동작을 할 수 있게 하는 애니메이션 입니다.
직접 자바스크립트를 사용해서 개발할 수 도 있지만 똑똑하신 분들이 만들어 놓은 라이브러리가 굉장히 많기 때문에 오늘은 그 라이브러리를 사용하는 방법에 대해서 정리해보려고 합니다.
- 페이지 스크롤 다운 애니메이션 라이브러리
- WOW.js
- Animate.css

- kissui
- scrolltrigger
여기서 AOS를 사용하는 방법을 정리해보겠습니다.
사이트를 가보면 아래와 같이 다양한 페이지 스크롤 다운 애니메이션 종류들을 확인하실 수 있습니다.

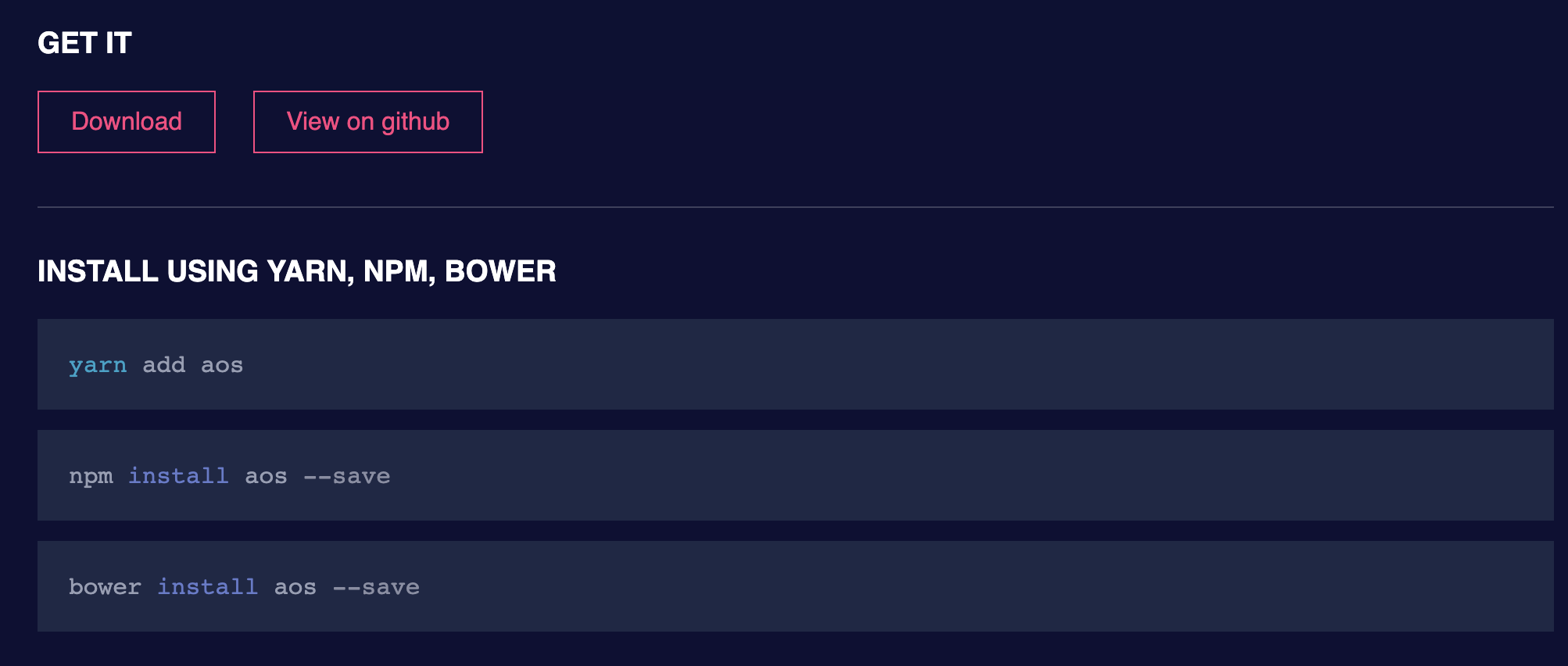
아래로 내려서 사용법을 확인해보겠습니다.

다운로드 받아서 사용할 수도 있고 npm,yarn을 통해 패키지를 받아서 사용할 수도 있네요.
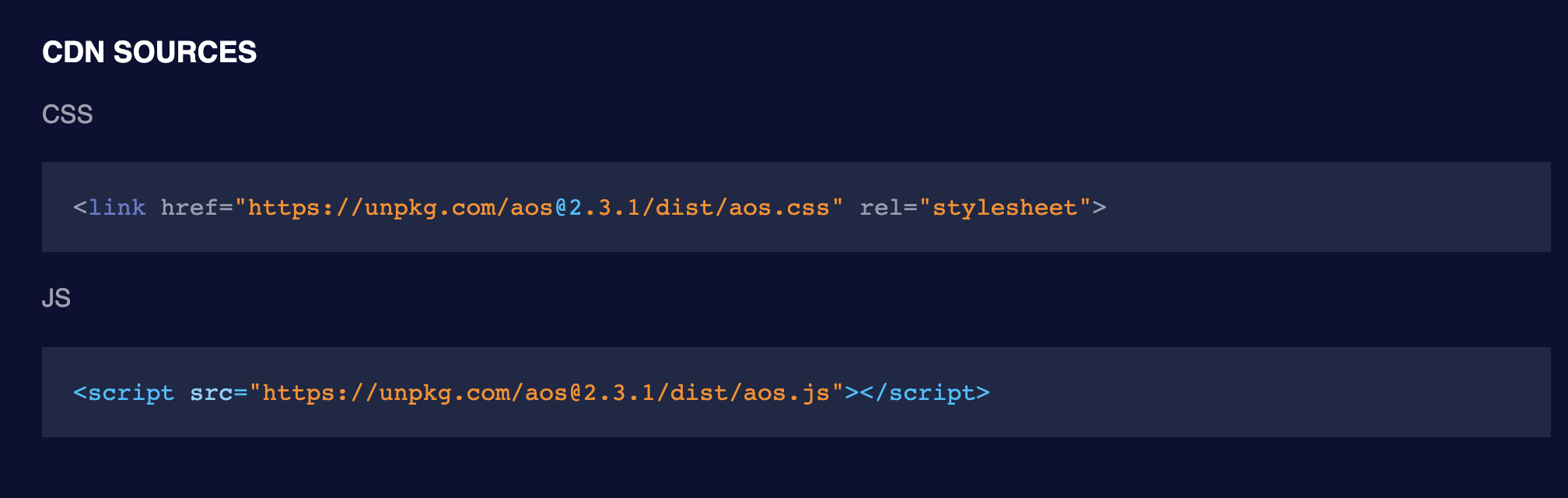
하지만 더욱 쉽게 사용할 수 있는 CDN을 사용해서 페이지 스크롤 다운 애니메이션을 구현해보도록 하겠습니다.

css와 script를 추가해주라고 하네요. css는 head태그 안에 script는 body태그 끝나기 전에 선언해주어야 하니 아래 처럼 넣어주도록 하겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>AOS</title>
<link href="https://unpkg.com/aos@2.3.1/dist/aos.css" rel="stylesheet">
</head>
<body>
<script src="https://unpkg.com/aos@2.3.1/dist/aos.js"></script>
</body>
</html>
위 이미지 처럼 초기화를 해주라고 하니 해주도록 하겠습니다. 이 스크립트 코드도 body태그가 끝나기 전에 추가해주시면 됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>AOS</title>
<link href="https://unpkg.com/aos@2.3.1/dist/aos.css" rel="stylesheet" />
</head>
<body>
<script src="https://unpkg.com/aos@2.3.1/dist/aos.js"></script>
<script>
AOS.init();
</script>
</body>
</html>
아니 근데 다음에는 어떻게 하라는지 왜 안알려주는거죠?
모든 것은 github에 있으니 위에 버튼중에 github을 눌러서 github으로 가줍니다.

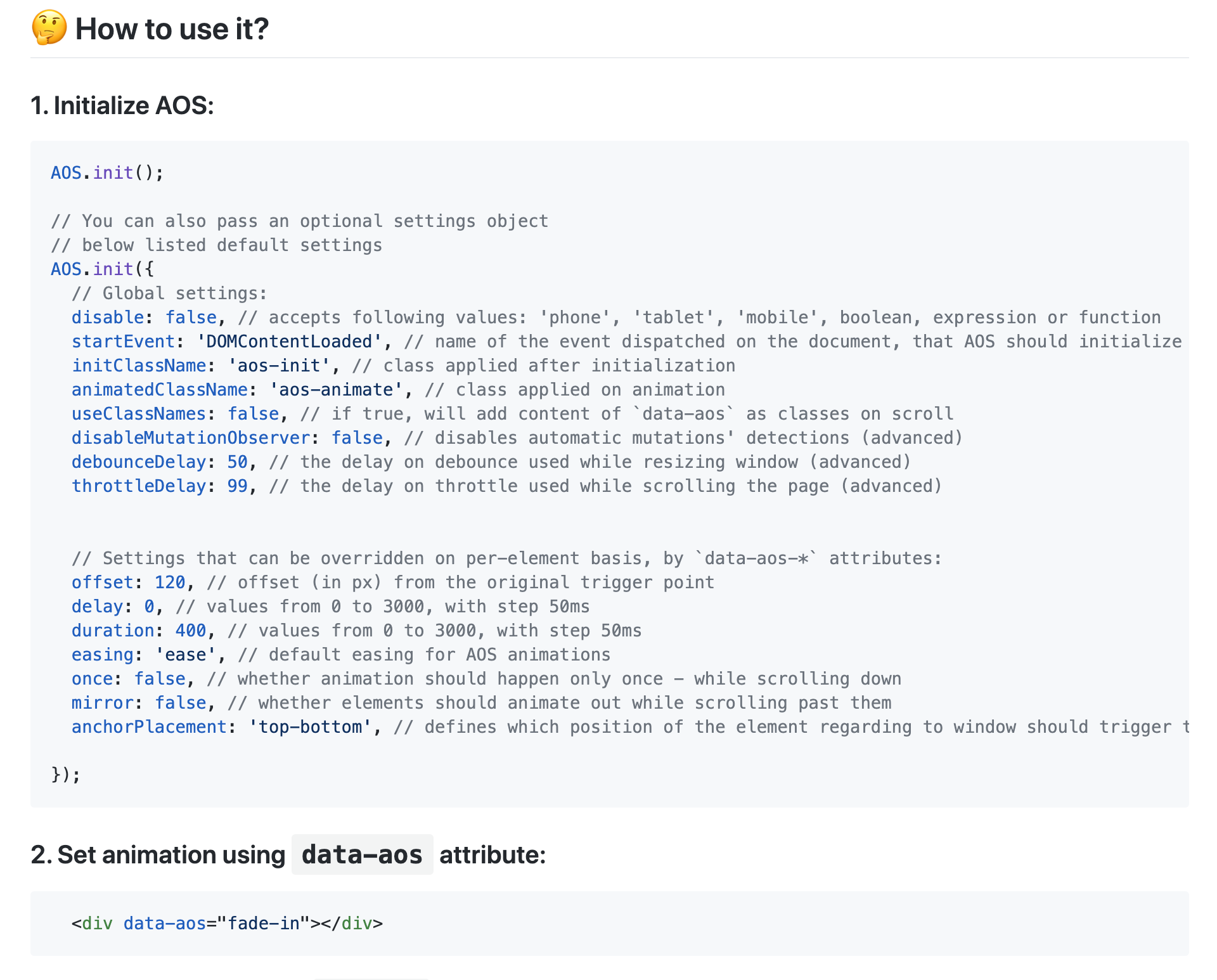
how to useit
~
어떻게 사용하는지 바로 나와 있네요.
똑같이 따라 해줍니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>AOS</title>
<link href="https://unpkg.com/aos@2.3.1/dist/aos.css" rel="stylesheet" />
<style>
div {
width: 200px;
height: 200px;
}
div:nth-child(2n) {
margin: 0 60% 0 40%;
background-color: rgba(255, 0, 0, 0.5);
}
div:nth-child(2n + 1) {
margin: 0 40% 0 60%;
background-color: rgba(0, 0, 255, 0.5);
}
div + div {
margin-top: 20px;
}
</style>
</head>
<body>
<div data-aos="fade-in"></div>
<div data-aos="fade-in"></div>
<div data-aos="fade-in"></div>
<div data-aos="fade-in"></div>
<div data-aos="fade-in"></div>
<div data-aos="fade-in"></div>
<div data-aos="fade-in"></div>
<div data-aos="fade-in"></div>
<div data-aos="fade-in"></div>
<div data-aos="fade-in"></div>
<div data-aos="fade-in"></div>
<div data-aos="fade-in"></div>
<div data-aos="fade-in"></div>
<div data-aos="fade-in"></div>
<div data-aos="fade-in"></div>
<div data-aos="fade-in"></div>
<script src="https://unpkg.com/aos@2.3.1/dist/aos.js"></script>
<script>
AOS.init();
</script>
</body>
</html>

너무 쉽게 구현해버렸습니다. 하지만 좀 다 같은 페이지 스크롤 애니메이션을 사용하니 좀 밋밋한 느낌이 있는 것 같죠?
조금만 바꿔볼게요

드디어 현란한 페이지 스크롤 다운 애니메이션을 구현했습니다. 라이브러리를 사용하면 쉽게 구현할 수 있기 때문에 직접하는 것보다 잘 만들어진 라이브러리를 사용하는 능력도 필요할 것 같아요.
라이브러리별로 기능이 다르기 때문에 문서를 확인해본 후에 필요한 기능에 맞춰서 라이브러리를 선택하시면 좋을 것 같습니다. 감사합니다.
'웹 개발 > HTML, CSS' 카테고리의 다른 글
| css filter 속성으로 이미지 블러처리 구현하기 (0) | 2020.11.18 |
|---|---|
| CSS Grid 이해하고 사용하기 (0) | 2020.06.13 |


댓글